디자인 패턴: 컴파운드 패턴(Compound Pattern)
이 포스팅은
Head First: Design Patterns책을 보고, 개인적으로 정리한 포스팅입니다.
Compound Pattern 이란?
컴파운드 패턴(Compound Pattern은 일련의 패턴을 함께 사용하여 다양한 디자인 문제를 해결한다.반복적으로 생길 수 있는 일반적인 문제를 해결하기 위한 용도로 사용된다.
간단히 설명하면 패턴으로 이루어진 패턴이다.
대표적인 컴파운드 패턴: MVC 패턴
MVC(Model-View-Controller) 패턴는 하나의 애플리케이션, 프로젝트를 구성할 때 그 구성요소를모델, 뷰, 컨트롤러라는 세가지 역할로 구분한 패턴이다.요약하면 다음과 같다.
Model: 애플리케이션의 데이터, 자료를 의미한다.View: 사용자에게 보여지는 부분, 즉 UI를 의미한다.Controller: Model과 View사이를 이어주는 브릿지(Bridge)역할을 의미한다.

모델, Model
프로그램에 사용되는 데이터를 의미하며 데이터베이스(DB), 상수, 문자열과 같은 변수들, 비전 프로그램이라면 카메라 정보와 같은 것들이 해당된다. 모델에는 뷰나 컨트롤러의 정보가 전혀 없다. 단지, 정보만 반환하거나 설정할 수 있다.
모델은 다음과 같은 규칙을 가지고 있다.
- 사용자가 편집하길 원하는 모든 데이터를 가지고 있어야 한다.
- 뷰나 컨트롤러에 대해서 어떤 정보도 알지 말아야 한다.
- 변경이 일어나면 변경 통지에 대한 처리방법을 구현해야만 한다.
뷰, View
다이얼로그에 존재하는 텍스트박스, 라벨, 버튼 등 사용자 인터페이스(User interface) 요소들을 의미한다. 사용자가 제어하고 데이터를 확인할 수 있는 영역이다. 뷰에서는 별도의 데이터를 보관하지 않습니다. 뷰에서 입력받고 출력해주는 모든 데이터는 모델을 사용해야한다.
뷰는 다음과 같은 규칙을 가지고 있다.
- 모델이 가지고 있는 정보를 따로 저장해서는 안된다.
- 모델이나 컨트롤러와 같이 다른 구성요소들을 몰라야 한다.
- 변경이 일어나면 변경통지에 대한 처리방법을 구현해야만 한다.
컨트롤러, Controller
모델과 뷰를 관장하는 브릿지(Bridge)역할을 수행한다. 사용자가 버튼을 클릭하면 이벤트는 뷰에서 발생하지만 내부 처리는 컨트롤러에서 관리하는 것이다. 또한, 입력이 발생하면 이에 대한 통지를 담당한다.
컨트롤러는 다음과 같은 규칙을 가지고 있다.
- 모델이나 뷰에 대해서 알고 있어야 한다.
- 모델이나 뷰의 변경을 모니터링 해야 한다.
디자인 패턴으로 본 고전적인 MVC
스트래티지 패턴(전략패턴), Strategy Pattern
뷰와컨트롤러는 고전적인 스트래티지 패턴으로 구현되어 있다.컨트롤러가 전략을 제공하고, 뷰 객체를 여러 전략을 써서 설정할 수 있다.
스트래티지 패턴을 사용하는 것은 뷰를 모델로부터 분리시키는 데에도 도움이 된다.
사용자가 요청한 내역을 처리하기 위해서는 모델과 얘기를 해야하는 데 그 부분은 컨트롤러가 담당해주기 때문이다. 뷰는 그 방법을 전혀 알지 못한다.
뷰에서는 애플리케이션의 겉모습(UI)에만 신경을 쓰고, 인터페이스의 행동에 대한 결정은 모두 컨트롤러에게 맡긴다. (사용자의 요청을 컨트롤러로 넘긴다.)
컨트롤러는 뷰 객체의 전략 객체에 해당한다. 사용자의 행동에 따라 어떤 행동을 취해야 할지를 알고 있다.
컨트롤러를 바꾸면 뷰의 행동을 바꿀 수 있다.
컴포지트 패턴, Composite Pattern
뷰는 GUI 구성요소(윈도우, 패널, 버튼, 레이블, 텍스트 항목 등)들로 구성된 복합 객체이다.최상위 구성요소에는 다른 구성요소들이 들어있고, 그 안에는 또 다시 각각 다른 구성요소들이 들어갈 수 있다.
컨트롤러에서 뷰한테 화면을 갱신해 달라고 요청하면 최상위 뷰 구성요소한테만 화면을 갱신하라고 전달하면 된다. 나머지는 컴포지트 패턴에 의해 자동으로 처리된다.
옵저버 패턴, Observer Pattern
모델에서는 옵저버 패턴을 사용하여 상태가 변경되었을 때 그 모델하고 연관된 객체들한테 연락을 한다.옵저버 패턴을 사용하면 모델을 뷰 및 컨트롤러부터 완전히 독립시킬 수 있다.
한 모델에서 서로 다른 뷰를 사용할 수도 있고, 여러 개의 뷰를 동시에 사용할 수도 있다.
모델의 상태 변화에 관심이 있는 객체라면 어떤 객체든지 모델에 옵저버로 등록할 수 있다.
모델의 상태가 변경될 때마다 모든 옵저버들한테 연락이 전달된다.
모델은 뷰어나 컨트롤러한테 전혀 의존하지 않는다.
MVC와 웹 환경
모델 2 (Model 2)
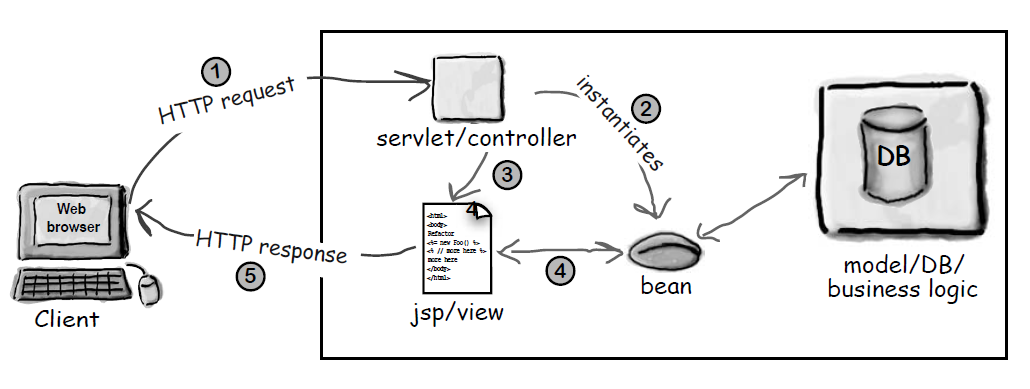
모델 2 (Model 2)는 웹에서 MVC를 브라우저/서버 모델에 맞게 변형시켜서 사용하는 방법 중 하나이다.다음 그림은
모델 2가 작동하는 방식이다.

- 1. 사용자가 HTTP 요청을 하면 서블릿에서 그 요청을 수신한다.
- 사용자가 웹 브라우저를 써서 HTTP 요청을 한다. 이 때 보통 사용자 ID와 비밀번호와 같은 폼 데이터가 함께 전달된다. 서블릿에서는 이런 폼 데이터를 받아서 파싱한다.
- 2. 서블릿이 컨트롤러 역할을 한다.
- 서블릿은 컨트롤러 역할을 맡아서 사용자 요청을 처리하고, 대부분의 경우에 모델(보통 데이터베이스)에 어떤 요청을 하게 된다. 요청을 처리한 결과는 일반적으로 자바빈 형태로 포장된다.
- 3. 컨트롤러에서는 컨트롤을 뷰한테 넘긴다.
- 뷰는 JSP에 의해 표현된다. JSP에서는 (4. 자바 빈을 통해 얻은) 모델의 뷰를 나타내는 페이지만 만들어주면 된다. 물론 그 페이지를 만드는 과정에서 다음 단계의 작업을 위해 몇가지 더 제어해야할 일이 있을 수도 있다.
- 5. 뷰에서 HTTP를 통해서 브라우저한테 페이지를 전달한다.
- 페이지가 브라우저한테 전달되며, 그 웹 페이지가 사용자의 화면에 표시된다. 사용자가 또 다른 요청을 할 수도 있으며, 새로운 요청도 지금까지 설명한 것과 같은 방식으로 처리된다.
모델 2가 등장하면서 개발자들은 서블릿에만 전념하면 되고, 웹 제작자들은 간단한 모델 2 스타일의 JSP만 다루면되는 환경이 조성된다. 그래서 웹 제작자들은 HTML과 간단한 자바 빈즈만 다루면 된다.
디자인 패턴으로 본 모델 2
모델 2는 MVC와 똑같진 않지만, MVC의 핵심 요소들을 포함하며 웹 브라우저 모델의 특성이 반영되었다.
옵저버 패턴
- 고전적인 의미에서
뷰는 더이상 모델의 옵저버라고 할 수 없다. 모델한테 등록해서 모델의 상태가 바뀌었다는 연락을 받는다거나 하지 않기 때문이다. - 하지만 여전히 모델의 상태가 바뀔 때 컨트롤러를 통해서 간접적으로나마 연락을 받는다. 그리고 컨트롤러에서는 뷰한테 빈을 건네주기 때문에 뷰에서 모델의 상태를 알아낼 수 있다.
- 브라우저 모델의 입장에서, 뷰에서는 브라우저로 HTTP 응답을 할 때만 모델의 상태에 대한 정보가 필요하다.
스트래티지 패턴
- 모델 2에서도 컨트롤러 서블릿이 여전히 전략 객체로 사용된다.
- 하지만 고전적인 MVC처럼 뷰 객체에 컨트롤러 객체에 대한 레퍼런스가 들어가는 방식으로 구현되진 않는다.
컴포지트 패턴
- 스윙 GUI 처럼 여기에서 쓰이는 뷰도 중첩된 그래픽 구성요소로 이루어진다.
- 이 경우에는 HTML 코드를 통해서 웹 브라우저에서 렌더링 된다는 차이점이 있긴 하지만, 그 밑에는 결국 복합 객체 형태의 객체 시스템이 있을 가능성이 높다.
Refer to
[개발자 면접준비]#1. MVC패턴이란
오늘은 개발자면접에 많이 나오기도 하는 MVC패턴에 대해서 알아보고자 합니다. 과연 MVC패턴이 무엇...
blog.naver.com
구현 및 테스트 코드
- https://github.com/PaengE/HeadFirst_DesignPatterns/tree/main/src/headfirst/designpatterns/combined/djview
- https://github.com/PaengE/HeadFirst_DesignPatterns/tree/main/src/headfirst/designpatterns/combining
PaengE/HeadFirst_DesignPatterns
Head First: Design Patterns - Study. Contribute to PaengE/HeadFirst_DesignPatterns development by creating an account on GitHub.
github.com
PaengE/HeadFirst_DesignPatterns
Head First: Design Patterns - Study. Contribute to PaengE/HeadFirst_DesignPatterns development by creating an account on GitHub.
github.com
